最近在使用产品过程中遇到了几个严重的元素遮挡问题,有的甚至会影响操作,而且还联想到微信7.0版本中推出的文章浮窗功能,以及功能的改进,就整理了一篇元素遮挡的产品吐槽文章。
首先来看一个严重影响操作的遮挡,极客时间的首页海报弹窗广告与播放进度条,由于进度条的层级优先级最高,将弹窗广告的关闭按钮遮挡:
此时无法上下滑动,或者拖动进度条,只能先关闭进度条,然后才能关闭弹窗海报,而之前播放的内容已经不存在,需要再去翻找。根据KANO模型来看,这类属于基础功能不完善,对于高辨识度的用户群体来说,对用户满意度会大打折扣,因为同类或不同类的竞品实在太多。
所以我们在对MUST HAVE的基础功能一定要确保完善的测试和验证,尤其是APP、小程序等需要第三方平台审核才能发布的应用。
第二个要吐槽的就是微信视频的私密赞,可以说非常难受,另外顺便吐槽下我关闭发现页的视频号后多次被自动打开(再吐槽下视频号的推荐算法,我看了一个朋友点赞的曹德旺视频,后来视频流里10个有8个是有关曹德旺的视频,怒关😋)。
针对私密赞后面还有专题的吐槽,这里只说遮挡的问题,某些视频上有文字,我需要暂停后去看,发现赫然出现了【私密赞】的按钮:

私密赞的需求优先级应该非常低,在这里不仅挡住了视频,还非常容易误点,另外还有顶部的导航栏与文字的重叠遮挡,非常影响操作和美观。
我们再来看看短视频鼻祖抖音是怎么来做的,首先遮挡几乎很少,所有的按钮和系统文字都在边缘和底部,如果遇到特别视频,可以双指放大,进入全屏播放,且还支持倍速播放、暂停等功能。

没有对比就没有伤害,不得不说视频号在短视频的使用场景打磨还远远不够,这也说明抖音除了在视频创作、推荐算法等核心技术的持续领先外,在用户体验细节也是下了很大功夫,有理由成为第一款成功出海的应用。
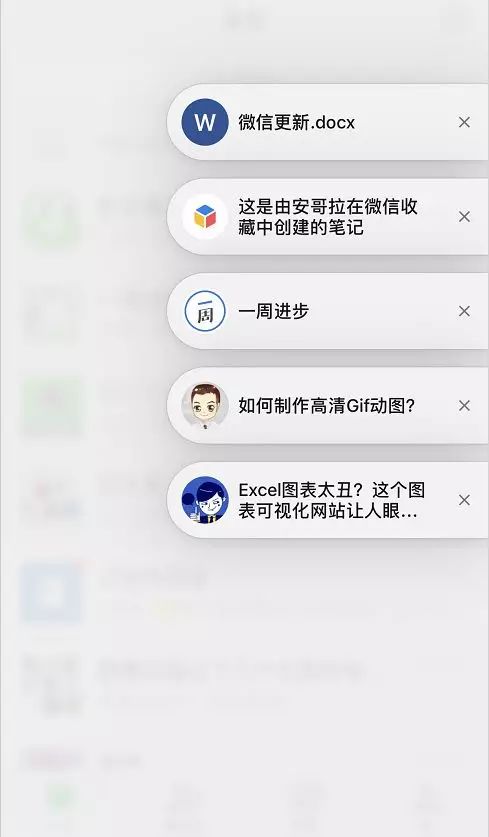
关于元素遮挡的问题,不得不让我想起几年前的微信浮窗功能,功能的出发点是好的,多任务切换确实是个头疼的问题,尤其是在沉浸阅读时需要处理消息的场景,微信在7.0推出了浮窗的功能,可以对文件、文章、笔记等进行浮窗操作,同时最多可以悬浮5个,如下:

这个屏占比也太大了,优先级也太高了,就算是折叠起来的单独ICON也很大,对狭小手机屏幕来说,会对基础的聊天功能产生影响,遮挡信息+频繁误操作,用了几次就再也没用了。
多任务管理是操作系统级别的功能,如果再单一的产品中多任务处理做得太重反而适得其反,会对产品的核心功能造成影响。
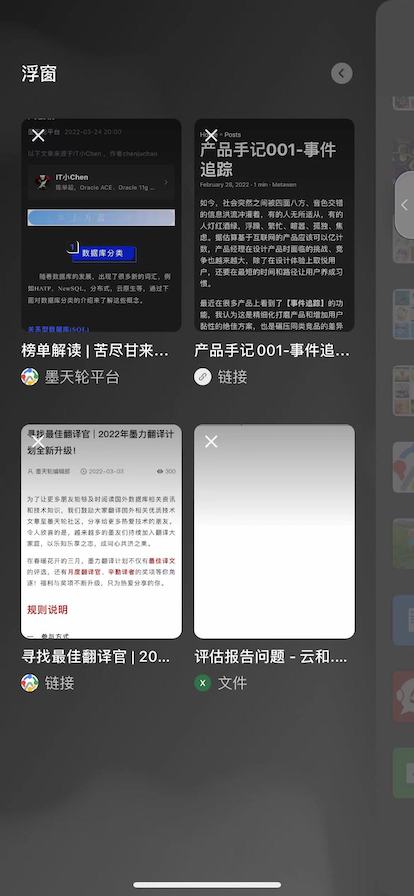
再回来当前版本微信的设计,就要好很多,对文章单独开辟边栏页,对视频、音频、直播等当前窗口浮窗,可以后台播放,可以暂停,可以吸附收缩到边栏,目前体验已经好了很多。

以上个人感觉是非常成功的迭代,另外针对浮窗,电脑会自动同步,有点类似稍后处理的功能,让人惊喜。

总之,这类问题有很多,后期遇到也会记录进来,在这个追求极简、完美体验的环境下,随着产品模块和功能复杂度不断提升,元素遮挡方面应该要尤其注意,心存敬畏,有限确保核心功能的完美体验。
